Не кажется ли эта ситуация Вам знакомой?
Ваш веб-дизайнер считает, что сайт устарел и выглядит дилетантским. Если быть честными, мы могли бы даже сказать, что он совершенно уродлив, и Вам должно быть стыдно ассоциировать его со своим брендом.
Решение?
Конечно же, переоформление. Не просто коррекция некоторых настроек, а полное переосмысление, замена устаревшего сайта на новый и современный.
Он должен иметь шикарные векторные контуры, содержать милые мультипликационные зарисовки, карусели jQuery и полноразмерные фоновые изображения в высоком разрешении. Когда Вы закончите, у Вас получится захватывающий дизайн, создание которого будет стоить целое состояние – но это не должно Вас смущать, потому что оно того на самом деле стоит.
Почему?
Хорошо, рассмотрим причины!
- Сайты с картинками привлекательно выглядят, услаждают людские взоры, тем самым приглашая посетителей осмотреться.
- Изображения привлекают внимание, так что новые посетители не нажмут кнопку «Назад» сразу же.
- Привлекательный сайт производит впечатление на потенциальных клиентов – и, впечатленные, они, скорее всего, станут покупателями.
- Яркие, эффектные картинки говорят о том, что Вы модны и современны, а люди доверяют модным и современным компаниям – следовательно, Вы получаете больше продаж.
- Таким образом, с каждым радующим глаз элементом на сайте Ваши продажи будут увеличиваться в среднем на 16,5%*.
Неверно, неверно, неверно!
Много лет назад легендарный рекламщик Дэвид Огилви заказал исследование в области использования изображений. Размещая объявления, он хотел быть уверен, что графические фрагменты в них будут увеличивать отклик. Основная мысль заключалась в том, что любое изображение будет привлекать внимание и, следовательно, заставит людей читать. Но Огилви не был настолько уверен в этом.
То, что он обнаружил в ходе тестирования различных видов и мест размещения изображений, совершенно отличалось от распространенного мнения дизайнеров, как тогда, так и сейчас:
Изображения могут уменьшить количество просмотров.
Да, они привлекают внимание людей. Но без соблюдения некоторых очень специфических условий это внимание не стимулирует человека прочесть текст – и, как следствие, выложить деньги.
Вы можете удивиться – почему Вас должны интересовать результаты исследований оффлайн-рекламы? Дело в том, что реклама Огилви была специально построена так, чтобы выглядеть подобно новостным статьям, а они имеют много общего с большинством форм интернет-контента. И лучшие методы, которые он открыл в области графики, вращаются вокруг широких психологических принципов, а не какой-то специфической тактики. То есть, они относятся ко всем видам контента, а не только к рекламному тексту.
Что обнаружил Огилви
Вот четыре принципа, выведенных Огилви на основании исследования. Если Вы проигнорируете их, то Ваша графика может только снизить читаемость сайта. И напротив, соблюдение этих принципов увеличит читательскую аудиторию.
Конечно, лучший способ узнать, как они будут работать для Вас – просто попробовать их.
1. Вопросы размещения
Естественный порядок чтения представляет собой вполне конкретную последовательность. Сначала мы смотрим на изображение, если оно есть; затем просматриваем заголовки; а потом читаем сам текст (если заголовок достаточно заинтересовал нас).
Картинка в верхней части страницы – обычный способ привлечь внимание читателя и направить его на статью. Но эта картинка непременно должна быть выше заголовка.

Огилви обнаружил, что заголовки, размещаемые ниже изображения, читает в среднем на 10% больше людей, чем те, что находятся над картинкой. Так как чтение заголовка является необходимым условием чтения основного текста, Вы теряете 10% потенциальной аудитории, если отвлекаете читателей картинкой в неположенном месте. Если у Вас большая аудитория – например, 145000 человек, то размещение изображения под заголовком может стоить Вам почти 15000 потенциальных читателей! Как саркастически выразился Огилви – не кот чихнул!
2. Подписи читаются больше, чем основной текст – почти в четыре раза больше!
Изображение, размещенное в середине текста, привлекает внимание читателя больше, чем сам текст. Более того, оно может и вовсе отвлечь его от текста (см. следующий пункт). Поэтому очень важно подписывать каждую иллюстрацию – чтобы подчеркнуть Вашу основную мысль и вернуть внимание читателя к теме текста.
Подписи под изображениями читаются в среднем на 300% больше, чем сам текст, потому забывать о них или использовать их неправильно означает упустить огромное количество потенциальных читателей. (В случае размещение картинки над заголовком сам заголовок может служить подписью к картинке).

В тексте, направленном на продажу чего-либо, подпись должна включать название фирмы и Ваше предложение. Это дает Вам дополнительный шанс заинтересовать читателя и заставить его вернуться к тексту, или даже начать действовать. Вы должны завладеть как можно большей частью его кратковременного внимания.
Для других видов контента необходимо выяснить главную цель самой страницы и выразить ее в подписи. Целесообразно тщательно продумывать подписи – так же, как Вы бы продумывали заголовки — потому что эти элементы имеют примерно одинаковую длину и схожие цели.
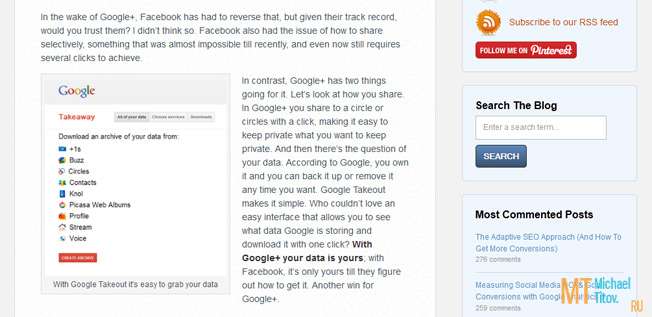
3. Не ломайте левый край
При чтении левое поле всегда служит нам якорем, к которому мы возвращаемся глазами после каждой прочитанной строчки. Без ровного левого поля читать текст исключительно сложно. (Для текстов, читаемых справа налево, то же верно для правого края).
Вот почему рекламный текст никогда не выравнивают по центру или правому краю (в Западном мире): если расположение левого поля нарушено, мы должны заново искать читаемый текст. Таким образом, чтение прерывается, а вместе с ним и течение мысли.
Тем не менее, можно найти множество сайтов, на которых изображения рассеяны по левому краю страницы. Если Ваш дизайнер особенно умен, текст может даже обтекать изображения с претензией на художественность.
Сбитое левое поле меняет порядок чтения и заставляет читателя всматриваться и искать нужную строку. Это не только не помогает удержать читательское внимание, но и грозит полностью его потерять.

Изображения, расположенные внутри текста, всегда следует выравнивать по правому краю. Никогда не ломайте левое поле.
4. Изображения без четкого соответствия – пустая трата места
Если изображения, которые Вы используете, не привязаны четко к значению Вашего предложения или основной теме сайта, то они только запутают читателя. В лучшем случае, они будут бессмысленными отвлекающими факторами. В худшем – создадут ложное впечатление и заставят читателя чувствовать себя обманутым и разочарованным.
На самом деле, уместность изображения легко проверяется с помощью подписи. Если Вы не можете придумать хорошую подпись, вероятно, этому изображению не место на странице.
Лучшие варианты изображений можно разделить всего на две категории:
- Изображения, содержащие призыв к действию
- Изображения, которые демонстрируют
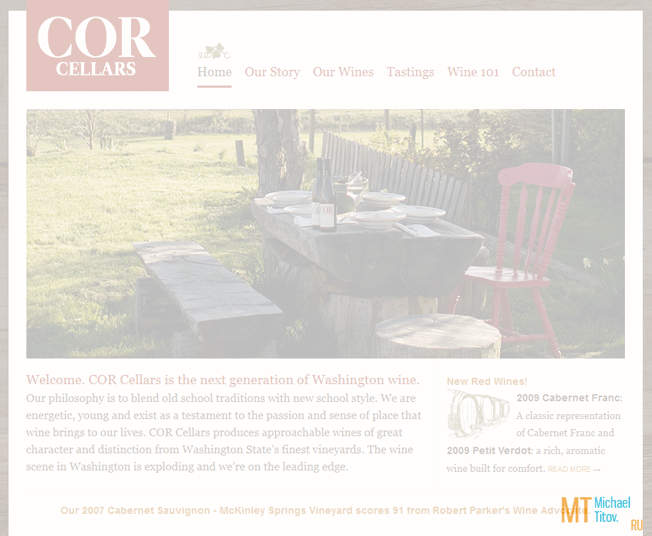
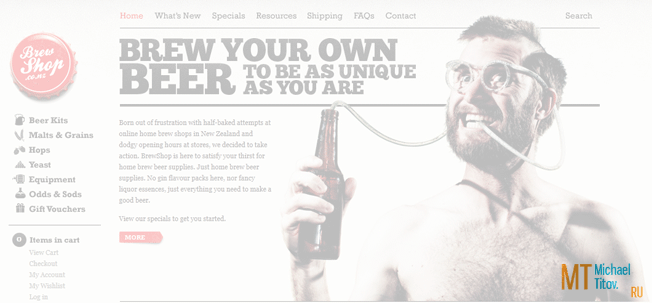
Изображение с призывом лучше всего располагать над заголовком. Это вызывает любопытство у читателя. Он хочет узнать, что за этим следует, и читает Ваш текст.
Но подобного рода изображения не так просто придумать. Большая часть картинок в начале страницы, очевидно, взята с сайтов-коллекций и имеет довольно слабую связь с содержимым страниц. Кроме того, что они содержат недостаточно призыва, мне кажется, что история, которую они рассказывают, не совсем та же, о которой говорит текст.

Функция демонстрирующих изображений понятна из их названия. Они отображают то, о чем говорит текст. С этими изображениями трудно ошибиться: единственное требование заключается в том, что они должны передавать Ваше предложение или основную тему сайта более выраженно, чем это мог бы сделать один текст. Фото продукции, снимки «до и после», сравнительные диаграммы и графики и прочее – все это отлично соответствует требованиям. И чем выше качество фотографии, тем лучше, особенно если ее придется сжать, чтобы уместить в узкий столбец текста (а это, скорее всего, придется сделать). Сжатое изображение следует сделать интерактивным, чтобы читатель мог увидеть его в полном размере.
Изображения, отпугивающие читателей
Вот некоторые примеры изображений, которых следует избегать. Они будут отвлекать читателя за счет визуального доминирования, не заинтересовывая его содержанием сайта. Более того, они зачастую создают впечатление некомпетентности автора, который легкомысленно относится к содержимому страницы или просто не в состоянии придумать ничего лучшего.
- Фотографии, очевидно взятые с сайтов-коллекций. Их общая серость и отсутствие воображения обезличивают Вас. Тот факт, что фото всего лишь привлекательно, не означает, что оно будет эффективным.
- Любые изображения низкого качества. Лучше отказаться от картинок вообще, чем размещать неровные, сильно сжатые, плохо обработанные, низкого разрешения или другие некачественные изображения.
- Множественные снимки. Старайтесь использовать фотографии, содержащие один основной предмет. Фото с «толпой» плохо воспринимаются, так как нет объекта, на котором можно сосредоточиться.
- Изображения лиц крупнее натуральной величины. По мнению Огилви, они выглядят немного гротескно и отпугивают читателей.
- Исторические объекты. За исключением специфических сайтов для любителей истории, читателю покажутся скучными исторические кадры.

Каждое изображение на странице должно быть на вес золота
Наконец, пока вы обдумываете все, на что способен Ваш веб-дизайнер по отношению к Вашей странице, вспомните о том, что время загрузки страницы – по-прежнему первейший критерий увеличения аудитории Например, несколько месяцев назад Google обнаружил, что увеличение времени загрузки с 0,4 до 0,9 секунды снижает посещаемость на 20%.
Итак, посмотрите на свои страницы, разбавленные графическим материалом. Лишний «вес» действительно оправдан? Каждое изображение убедительно демонстрирует Ваше предложение, а призывы дразнят читателя? Они правильно расположены и интригующе подписаны? Стоит ли это того? Если Вы не уверены, пришло время тестов, испытаний и, возможно, отбраковки.
* Цифры приведены для большего эффекта. Дизайнеры на самом деле не заходят так далеко… но я уверен, что некоторые из них хотели бы.
Оригинал: https://blog.kissmetrics.com/shocking-truth-about-graphics/